何はともあれ作ってみる #
サンプルファイル #
まずは LilyPond で実際に作ったファイルを見てもらおうと思います
千と千尋の神隠しの「いつも何度でも」をアレンジした譜面です。手前味噌で面目なし
- 完成版の PDF ファイルがこちら [ itsumo_nandodemo.pdf ]
- PDF の元となる、LilyPond ファイルがこちら [ itsumo_nandodemo.ly ] 1
。。。という感じで、.html というファイルを WEB ブラウザが美しく表示してくれるように、.ly というファイルを美しい .pdf にしてくれるのが LilyPond です
以下、少しづつ少しづつ、この完成版に近づけていこうと思います
*注意事項* LilyPond は各種 OS 用があり、それぞれ使い方も違うと思いますので、ソフト自体の操作に関わることはここでは触れませんが、日本語を使う時は「UTF-8」じゃないとダメだと思います。楽譜が文字化けする時は、設定を見直すなどしてくださいね
何はともあれ譜面! #
まずはもっともシンプルな LilyPond ファイルを
\version "2.13.7"
% パーセントで始まる行はコメント行です。PDF になる時には無視され、表示されません
% 「イントロ」とか随時いれておくと、あとで自分が読みやすい
\score {
\new Staff {
c d e f g a b c
}
}
これが、こうなります

- 1 行めの「\version “2.13.7”」は使っている LilyPond のバージョンです。なくても大丈夫なんですが、これをいれておくと、LilyPond のアップデートがあった時に「このファイルはこのバージョンの LilyPond で作られたので、よしなに処理するよ!」と勝手にやってくれるので、いれておくこと推奨
- 「 \score {} 」の「 {} 」の間が楽譜として表示される部分です。その中の「 \new Staff {} 」の「 {} 」の間に実際の音符を置いていきます
- 「楽譜」の中の「五線」の上に音符を置いていく、という、割とそのまんまの表記ですね
- 「 c d e f g a b c 」は、楽譜作ろうって人には説明はいらないですよね? 「ドレミファソラシド」です
- 半音高いのは is をつけて「cis dis …」、半音低いのは es をつけて「 ces des 」となります。だったら「シ」は「b」ではなくて「h」のような気もするんだけど、まぁいいや
- 1 オクターブ上は「’」をつけて「c’ d’」、1 オクターブ下は「,」をつけて「c, d,」です。2 、3 オクターブ上下は「c’’」「c,,」のように 2 つ連続でつけます
- 標準では 4 分音符になりますが「c8」のように数字をつけると「( 数字 ) 分音符」になrます。符点は、数字のうしろに「 . (ピリオド)」をつけます。符点16 分音符は「c16.」です
で、一番気になるのは「普通に c d e って書いてるんなら、もう 1 オクターブ上じゃね? 全部 c’ とかするの面倒だわ」ってことですよね。ワタシはそうでした
はい、そういう時も大丈夫。色んな方法がありますが、私はこんな感じ
\version "2.13.7"
\score {
\new Staff {
% 何も指定しないときは treble です
\clef "treble_8"
c d e f g a b c'
}
}
「 \clef 」は日本語でいう「音部記号」ってやつですね。「ト音記号」や「ヘ音記号」のこと

ト音記号の下に「 8 」がついたのがわかりますか? 「 1 オクターブ下げて」ということです
この「 \cref 」のところを「tab」にすると。。。
\version "2.13.7"
\score {
\new Staff {
% ヘ音記号の時は「bass」です。ハ音は何なんでしょうね?
\clef "tab"
c d e f g a b c'
}
}

五線譜のまま、ト音記号のところが「TAB」になりましたね (^^;
このように、「LilyPond」は言われたことだけを粛々とこなします。音部記号が「 treble_8 」から「 tab 」に変わっただけなので、音部記号を変えるだけです
では、ギター用の TAB 譜 ( 六線 ) にするには。。。
\version "2.13.7"
\score {
% Staff を TabStaff に変更
\new TabStaff {
\clef "tab"
c d e f g a b c'
}
}

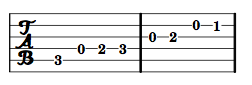
はい! TAB 譜になりましたね!
しかも、弦とフレットは勝手に選んでるし!2 こんなところには気が回る LilyPond 、ちょっと使いたくなってきたでしょうか?
次章以降は、2 、3 回に分けて基本的なことを学びながら、普段使いのテンプレートを作っていこうと思います